Selenium×ExcelVBA|ラジオボタンの選択状態をチェックする方法

ラジオボタンの選択状態をチェックする
Webスクレイピングではボタンをクリックしたりボタンの状態を取得したいというケースがあります。
例えば「アンケートの様な調査の中で該当する要素を選択する時」です。
このような事例では大きく分けて2つの要素を使って情報を仕分けする事が多いです。
- ラジオボタン
- チェックボックス
今回は複数の要素の中から1つの要素を選択する際に使用するラジオボタンについて記事を用意します。
記事を読んでいただくとラジオボタンの選択状態をチェックする事が出来る様になります。
 EnjoyExcel
EnjoyExcelまずはラジオボタン自体の解説をします。
続いてボタンのグループの中でどのボタンが選択されているのか確認する方法を紹介します。
最初にラジオボタンの作りを理解してからスクレイピングで要素の状態を取得する方法を紹介していきます。
ラジオボタンを理解する為のポイントは3つです。
- ラジオボタンとは
- URLにアクセスした際に既にボタンにチェックが入っている理由
- どのボタンが選択されているのか確認する方法



ラジオボタンが理解できるとチェックボックスも理解できます。
「まとめ」まで読んでいただくとお得な情報が用意されていますよ。
選択状態の可否を確認するという作業はチェックボックスに対する操作でも使えます。
この記事で書かれている内容はチェックボックスにも対応しています。是非最後まで読んでください。
HTMLが得意でラジオボタンの仕様、特性について理解している人はこちらへお進み下さい。(事例に飛びます)
Webスクレイピングを勉強する
私はこの本でWebスクレイピングを勉強したことでSeleniumbasicを知りました。
この本にはVBA中~上級者様向けに色々なカテゴリーの記事が用意されています。
こちらは電子書籍です。
Webスクレイピングは約20ページほどしか掲載されていません。
しかし初期設定から要素の取得まで序盤で勉強したい事が程よく詰まっています。おすすめの書籍です。


ラジオボタンについて
まずはラジオボタンがどんなものなのか説明します。
続いてラジオボタンの状態を確認して情報を取得する方法を説明します。
ラジオボタンとは
ラジオボタンは複数の情報から1つを選択する時に使うボタンです。
由来は車のラジオみたいですね。お子様~30代前半ぐらいまでの方には馴染みが無いかもしれません。
今から30年ぐらい前の車にはラジオの周波数を選択する為のボタンがありました。
以下引用を読んでいただくとラジオボタンがイメージできるかもしれません。
ラジオボタン(英: radio button)またはオプションボタン(英: option button)は、GUIウィジェットの一種で、事前定義された選択肢のうち1つを選択する場合に使う。
名称の由来はカーラジオの選局ボタンで、1つのボタンを押すと他の押されていたボタンが押されていない状態に戻り、常に1つのボタンだけが押された状態になる特徴を表している。
Wikipedia:ラジオボタン ←リンク先に画像があります
HTMLを確認
では具体的にどうやって使われているのかを見ていきます。
以降は多少のHTMLの知識が必要です。HTMLについて簡単に解説している記事のリンクを用意しておきます。
VBA×Selenium×ChromeでWebスクレイピング|nameタグを使う
早速コードを見ていきます。Bootstrapのラジオボタンからコードを転用後加工してデータを用意しました。
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault2" checked>
<label class="form-check-label" for="flexRadioDefault2">
Default checked radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault3">
<label class="form-check-label" for="flexRadioDefault3">
Default radio
</label>
</div>type属性の「radio」によってラジオボタンが生成されます。続いてid属性で個が認識されるという具合です。
上のコードがWebサイトでは以下の様に表示されます。
細かいところを話すとこの仕様は文字列をクリックしてもボタンにチェックが入る様になっています。
理由はinputタグのid属性とLabelタグのfor属性の連携でボタンと文字列をユニット化している為です。
これで文字列をクリックしてもボタンにチェックが入る様になっています。
もっとHTMLについて知りたい方は「HTML ラジオボタン」で検索してみてください。
3つのボタンがグループになっている理由
私最初にびっくりしたのはココです。
なんでdivタグで組まれたボタンが3つ並んでいるだけなのにグループと認識されるのかが分かりませんでした。
理由はinputタグ内のname属性です。3つのボタン共に同じ名前ですよね。
HTMLではname属性が同じ要素をグループとして認識しています。
type属性のradioとname属性の文字列を中心にラジオボタンの一連の仕組みが形成されている事が分かります。
デフォルトでボタンにチェックが入っている理由
inputタグ内にcheckedという文字列を用意するとデフォルトでチェックが入ります。
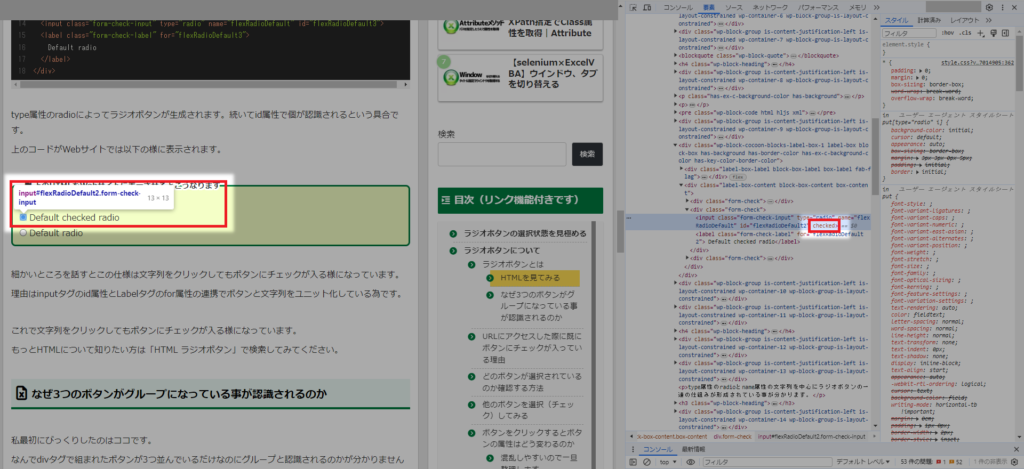
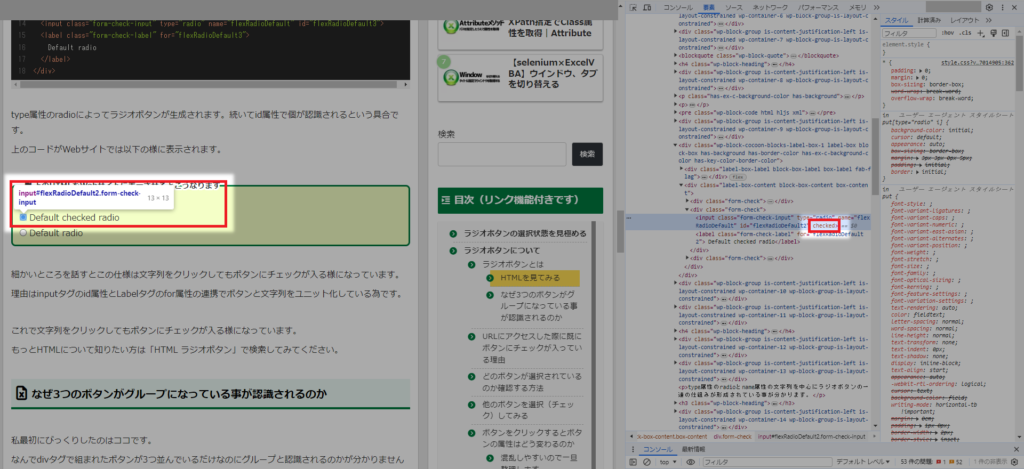
画像は先程見ていただいたボタンです。URLにアクセスしてからすぐにラジオボタンを確認した際の画像です。
最初は2番目のボタンにチェックが入る様になっています。(画像ではボタンが2つですが実際は3つあります)
ラジオボタンの対象となるHTMLにchecked属性を用意しているので2番目のボタンが選択されています。


まずはinputタグにchecked属性を用意すると対象のラジオボタンがデフォルトで選択されると覚えてください。
どのボタンが選択されているのかを確認する方法
inputタグのXPathを指定し要素を取得後ラジオボタンのdefaultChecked属性を確認します。
trueが表示されたらボタンが選択されている状態という事になります。
Dim driver As New ChromeDriver 'ドライバーを定義
Debug.Print driver.FindElementByXPath("ボタンのXPath").Attribute("defaultChecked")Attributeメソッドについて知りたい方はこちらの記事をご覧ください。
【selenium×VBA】XPath指定でClass属性を取得|Attribute
コードを実行してイミディエイトウィンドウにtrueが返ってきたらボタンにチェックがあるという事です。
チェックが無い時は何も値が返ってきません。ご注意下さい。
ここで新しいキーワード「defaultChecked」が出てきました。以降で説明していきます。
(defaultCheckedと書いてください。文字列真ん中あたりのCが大文字です。)
defaultCheckedとは何か
まずはdefaultCheckedの説明です。ラジオボタンが持つ属性の中の1つです。
名前の通りデフォルトでボタンにチェックが入っている時にtrueが表示される属性です。
よってinputタグのchecked属性はラジオボタンのdefaultChecked属性をtrueにします。
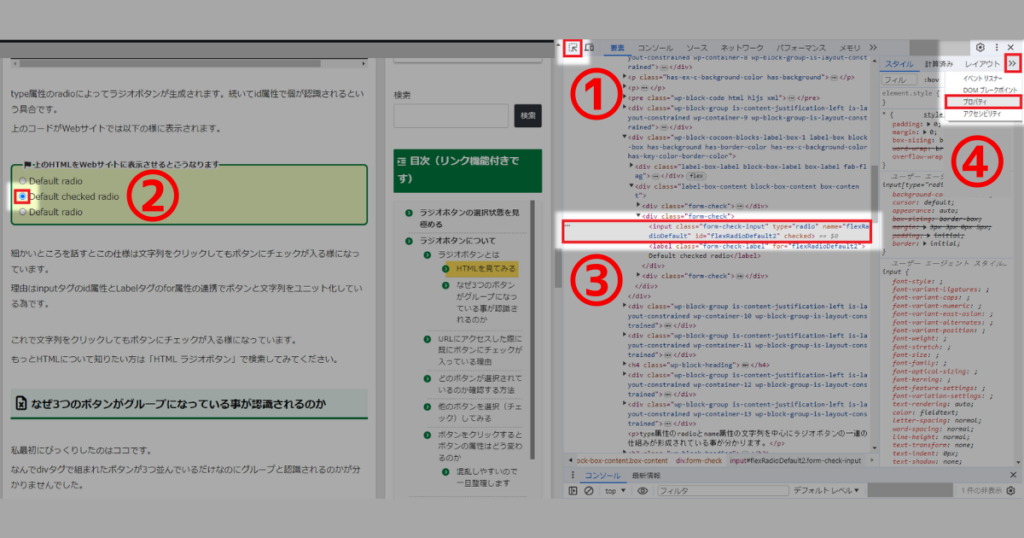
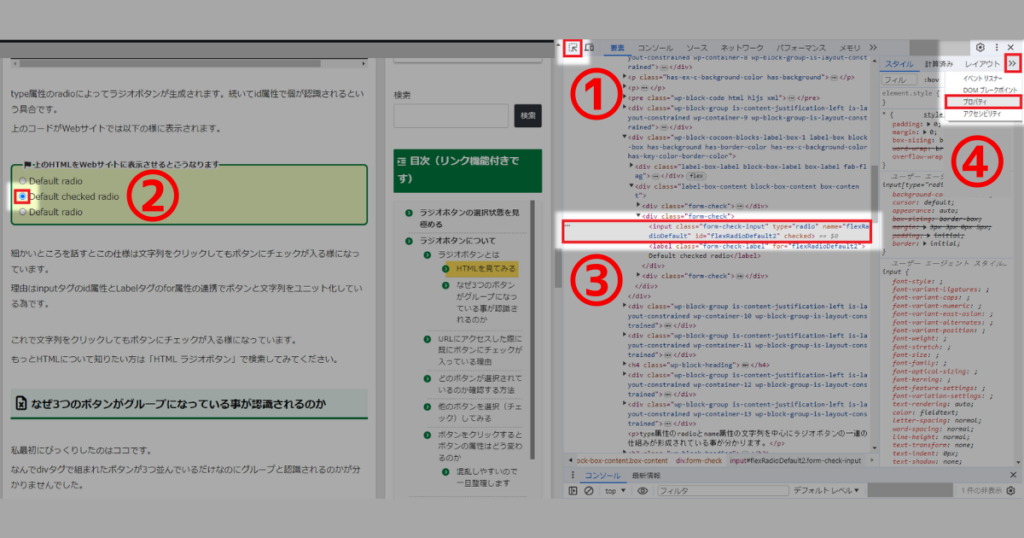
この状態をWebサイトを使って具体的に確認してみましょう。画像をご覧ください。


ディベロッパーツール表示後①~④の順番で作業をする事で対象の要素のプロパティを見る事ができます。
ディベロッパーツールはChromeの場合「F12キー」押下で表示されます。
| 番号 | 要素 | 説明 |
|---|---|---|
| ① | セレクトモードへの切替 | 四角の上に矢印が乗ったボタンを押す事でWebサイト内の要素を選択できます |
| ② | 対象要素を選択 | 今回はラジオボタンを調べたいのでラジオボタンを選択します |
| ③ | 対象要素のHTMLを選択 | ②の要素を作っているHTMLが選択されます |
| ④ | プロパティ表示 | >>を選択後「プロパティ」を選択すると対象要素のプロパティが見れます |
①、②の手順でボタンを選択するとディベロッパーツール内で対象要素のHTMLが選択されます。
③の文字列の後方にchecked属性があるのでデフォルトでは2つ目のボタンが選択されることになります。
ここまでは前段の説明と同じです。では④の操作を行いラジオボタンのプロパティを表示させてみましょう。


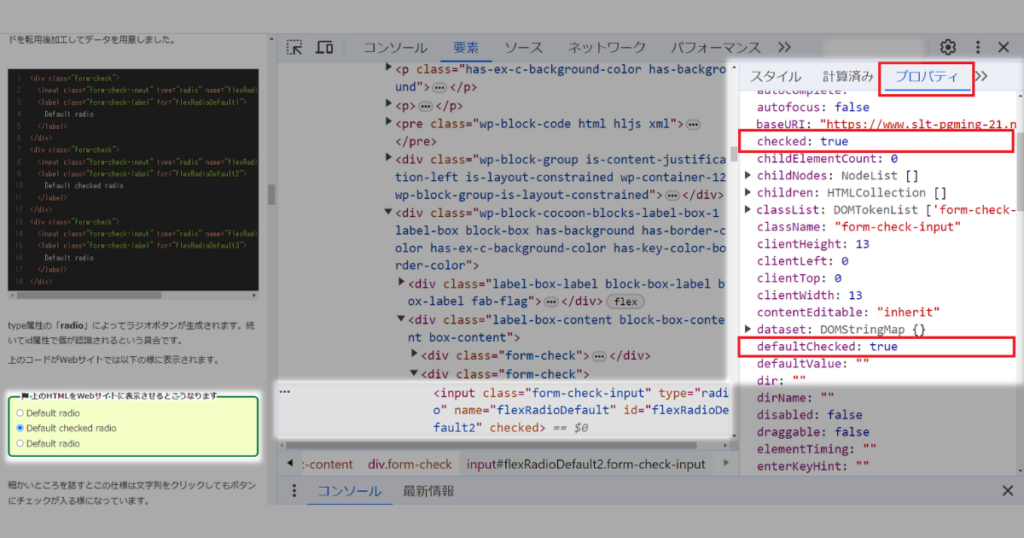
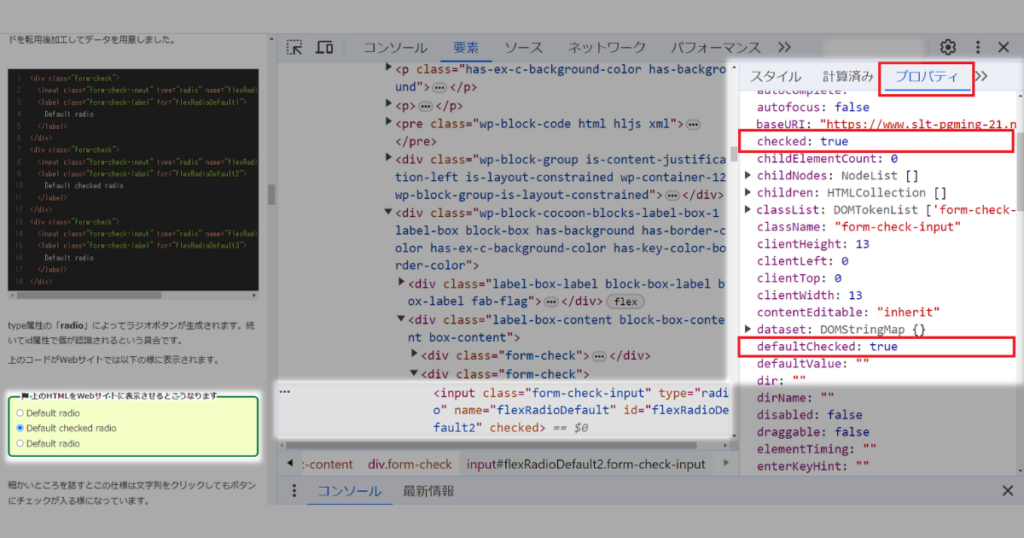
先程紹介したinputタグ内のchecked属性はラジオボタンのdefaultChecked属性をtrueにします。
inputタグのchecked属性はラジオボタンのdefaultChecked属性と繋がっていて2つの要素は同じ反応を示します。
よってデフォルト時におけるボタンの選択状態はラジオボタンのdefaultChecked属性を見る事で確認がとれます。
分かりにくいかもしれませんがポイントは1点です。以下内容に注意してください。
inputタグ内のchecked属性とラジオボタンのdefaultChecked属性は最初は同じ値を示すことになります
ラジオボタンのchecked属性
上の画像の右側に赤枠が3つあります。その中で真ん中の赤枠をご覧ください。
ラジオボタンのchecked属性を見る事ができます。
この属性は現在ボタンが選択されているかを確認する事ができる属性です。
デフォルト時に選択されているボタンのchecked属性はtrueが表示される事になります。
以降の操作で他のボタンが選択(チェック)された時は属性が変化します。
デフォルト時に選択されているボタンのchecked属性はFalseになります。他のボタンがtrueになります。
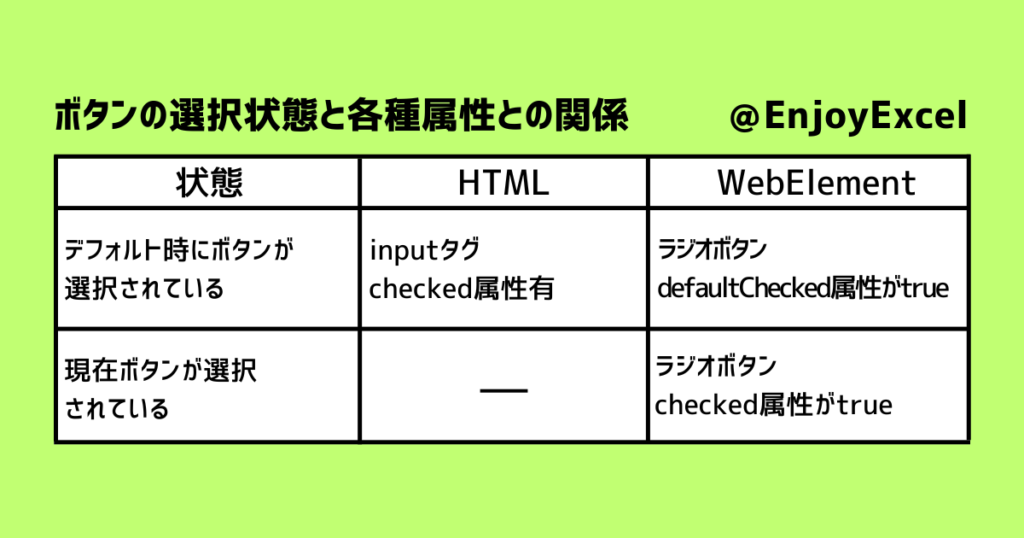
ラジオボタンの状態確認に関するまとめ
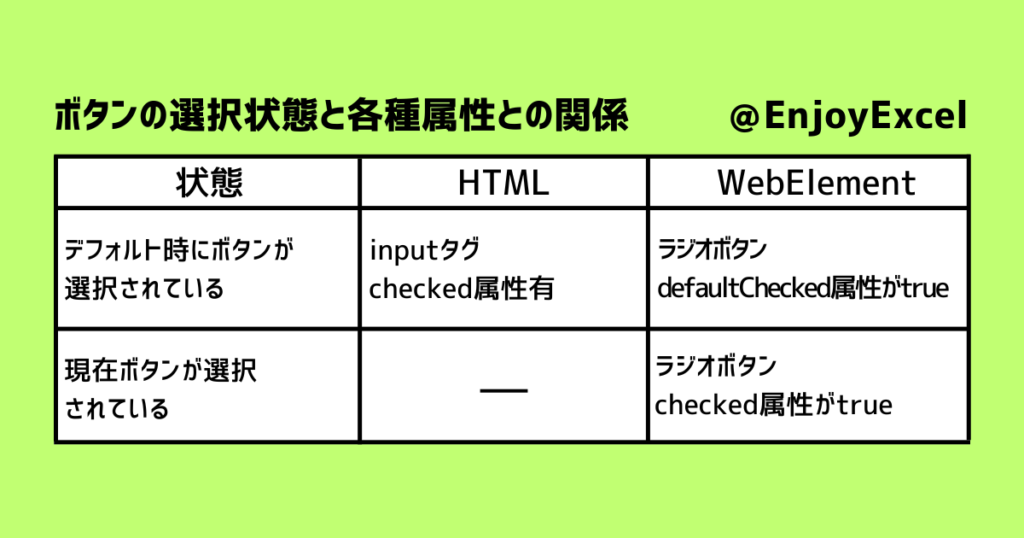
私自身が理解出来なかったので表にしてみました。これで何とか分かる様になりました。
ラジオボタンにはchecked属性とdefaultChecked属性がある事を覚えておいてください。


デフォルトでチェックが入っているのかを確認するにはラジオボタンのdefaultChecked属性を見ます。
最終的に選択されているボタンを確認するにはラジオボタンのchecked属性を見ます。
ともにtrueの有無を確認しボタンの選択状態を判断する事になります。
事例
ラジオボタンの仕様を理解していただいたという想定で事例を用意しました。
先程紹介した3つのボタンを使ってコードを用意してみます。
環境:対象のWebサイト
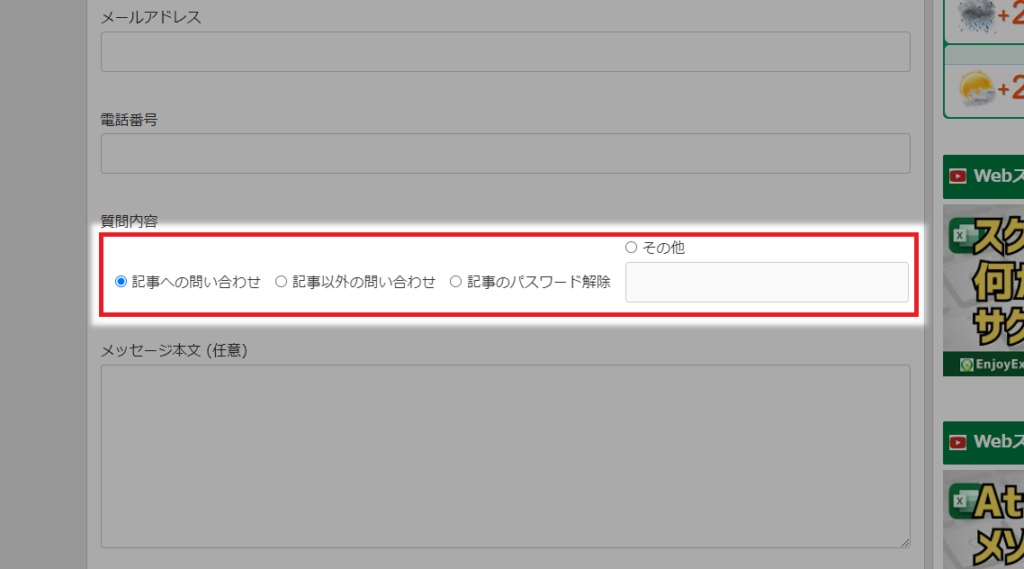
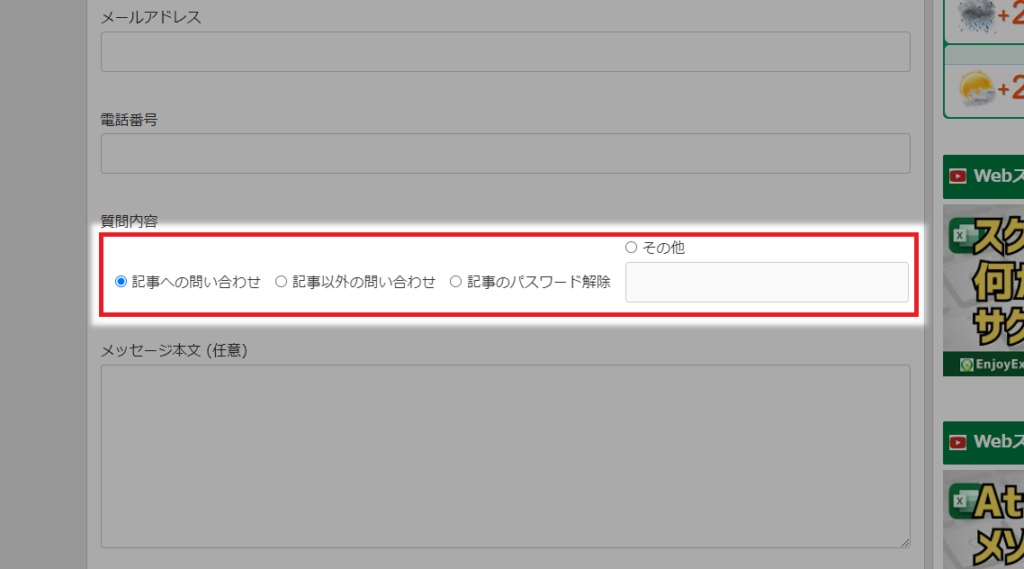
私のサイトの問い合わせフォームを使ってボタンの状態を確認してみます。
サンプルで使う記事はこちらお問い合わせ


記事中段に4つのボタンがあります。このボタンを使ってコードを用意してみました。
コード
記事は随時追加、修正しています。記事の内容が変わるとXPathが変わります。
用意されているコードをそのままコピペして使ってもエラーが出る事があります。ご注意ください。
Sub ラジオボタン()
Dim dvr As New ChromeDriver
Dim kws As String
Dim i As Long
With dvr
.Start "chrome"
.Get "https://www.slt-pgming-21.net/contact/"
.Window.Maximize
.Wait 2000
'1_画面スクロール
.ExecuteScript "return document.querySelector('#wpcf7-f378-p376-o1 > form > p:nth-child(5) > label')." _
& "scrollIntoView ({behavior:'smooth' ,block:'center' })"
.Wait 2000
For i = 1 To 4 '2_デフォルトでどのボタンが選択されているのかを確認
If .FindElementByXPath _
("/html/body/div[1]/div[3]/div/main/article/div/div[6]/form/p[4]/span/span/span[" & i & "]/input"). _
Attribute("defaultChecked") = True Then
Debug.Print .FindElementByXPath _
("/html/body/div[1]/div[3]/div/main/article/div/div[6]/form/p[4]/span/span/span[" & i & "]/span").Text
Exit For
End If
Next
'3_ランダムでラジオボタンを選択
dvr.FindElementByXPath _
("/html/body/div[1]/div[3]/div/main/article/div/div[6]/form/p[4]/span/span/span[" & Int(3 * Rnd + 2) & "]/input").Click
.Wait 2000
For i = 1 To 4 '4_最終的にどのボタンが選択されているのかを確認
If .FindElementByXPath _
("/html/body/div[1]/div[3]/div/main/article/div/div[6]/form/p[4]/span/span/span[" & i & "]/input"). _
Attribute("checked") = True Then
Debug.Print .FindElementByXPath _
("/html/body/div[1]/div[3]/div/main/article/div/div[6]/form/p[4]/span/span/span[" & i & "]/span").Text
Exit For
End If
Next
End With
'操作を一時停止(止めないとどのラジオボタンが選択されたのか分からない為)
'VBE選択後F5キーでコードが再実行されます
Stop
End Sub
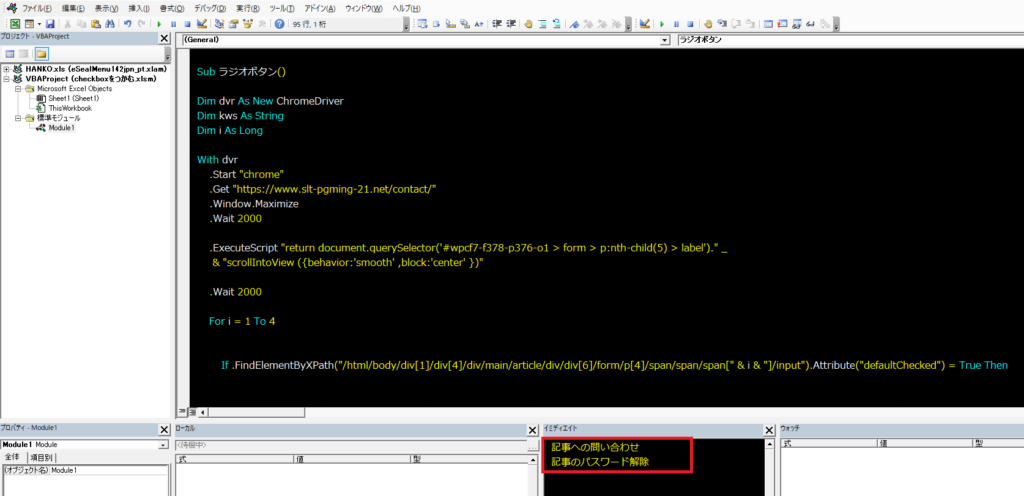
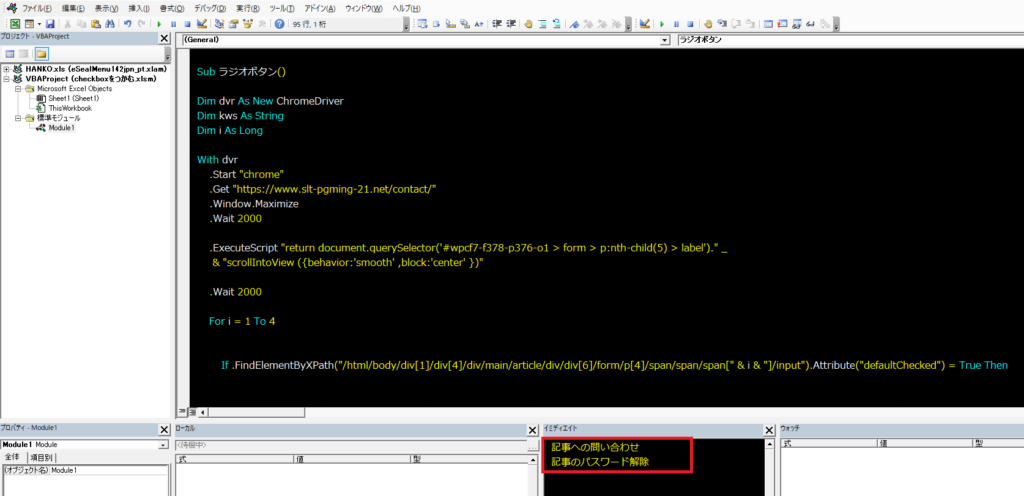
実行結果
画像をご覧ください。デフォルトでは「記事への問い合わせ」が選択されています。
イミディエイトウィンドウに「記事への問い合わせ」という文字列が入力されています。
続いてランダムにボタンを選択した結果今回は「記事のパスワード解除」が選択された様です。
イミディエイトウィンドウに「記事のパスワード解除」という文字列が入力されました。


解説
やっている事は大きく分けて4つです。ポイント毎に解説していきます。
コードにも同じ番号でコメントを付けておきました。
コードをVBEに貼って記事を読んでいただくと見易いです。お試しください。
1_画面スクロール
対象のラジオボタンが画面中央付近に来るように画面をスクロールさせます。
【VBA×selenium×JS】任意の要素まで簡単にスクロール
2_デフォルトでどのボタンが選択されているのかを確認
ラジオボタンが4つあるので4つのボタン全てのチェックができる様にループを組みます。
その中でラジオボタンのdefaultChecked属性にtrueが入っているかを確認します。
FindElementByXPathメソッドとAttributeメソッドを使います。
trueが付いているボタンのテキストをイミディエイトウィンドウに書き出します。
3_ランダムでラジオボタンを選択
最初は「記事への問い合わせ」が選択(チェック)されています。
このボタン以外の3つのうちどれかをチェックしてもらいます。
興味がある人は自身でコードを書いて使ってみてください。
(ランダムで番号を生成する件については需要があれば別途記事を用意します)
4_最終的にどのボタンが選択されているのかを確認
やっている事は2番で説明した事と8割同じです。変化点はAttributeメソッドの引数です。
先程はdefaultChecked属性だったのに対し今回はchecked属性を指定しています。
trueが付いているボタンのテキストをイミディエイトウィンドウに書き出します。
まとめ
ラジオボタンからデータを取得する方法について紹介しました。
繰り返しになりますがラジオボタンは複数の要素の中から1つしか選択できないです。
よってコードも複雑な事を考える必要がなく比較的シンプルなものになります。
(ボタンは色々な作り方があるので全て今回紹介した仕様ではないです。ご注意下さい。)
しかしボタンの仕様によってはもう少しコードが複雑になるケースもあります。
同じボタン群を用意する仕様で冒頭でも記載しましたチェックボックスという要素です。
この文脈からいくとチェックボックスはもう少しコードが難しくなります・・・と予測しますよね。
実は今回紹介したコードは対象がチェックボックスになっても使えるんですよ。
チェックボックスもdefaultChecked属性を持っています。
色々操作した後最終的にボタンの選択状態を確認するのは各ボタンのchecked属性です。やる事は同じです。
これでチェックボックスの勉強も一緒に出来た事になります。お疲れ様でした。

