【VBA×selenium×JS】任意の要素まで簡単にスクロール

Seleniumでも簡単に画面スクロールができる
スクレイピングする際に特定の要素を画面に表示させてから指示を出したいと考えた事ありませんか?
例えばデモを行う際ボタンを画面に表示させてからクリックする事で分かりやすさが向上します。
その為には任意の要素までスクロールさせることが必要です。
秒数もそんなにかかりません。是非準備したい機能です。
早速コードを紹介していこうと考えていますが今回は少し難しいです。
他の言語を使いますので作業レベルが上がります。 JavaScriptを使用します。(以降JS)
 EnjoyExcel
EnjoyExcelJSを使うとより動的な操作が実現できます。
出来るだけ簡単に使えるように説明していきます。
JSを使わないコードとJSを使ったコードを両方紹介します。
初期設定が済んでいればVBEにコピペだけで使えますので興味がある方多は試してみてください。
この本で勉強しました
Seleniumbasicについて最初に勉強したのはこの本でした。非常に良く出来ている本です。
Seleniumの本はよくあるのですがSeleniumbasicについて解説されている本は非常に少ないです。
Seleniumbasic(セレニウムベーシック)に関する記事は20ページほどしか無いですが十分勉強になります。
他にはバーコードリーダーで書籍を読み取るツールを用意する等一般書籍とは一線を画しています。
電子書籍は通常の書籍の半額以下で購入することができるようです。
関連記事
Webスクレイピングには環境構築(初期設定)が必要です。
こちらの記事に環境構築(初期設定)に関する全ての情報を集めてあります。
読んでいただくとWebスクレイピングの準備が整います。




JavaScript
私のブログでは初めて紹介する事になりますので簡単に説明しておきます。
いつもはWikipediaの解説を引用させていただくのですが今回はChatGPTに聞いてみました。
JS(JavaScript)とは何ですか?
ウェブページやウェブアプリケーションの動的な振る舞いを実現するために使用されるプログラミング言語です。
ウェブブラウザ上で動作するクライアントサイドのスクリプト言語として広く使われていますが、サーバーサイドやモバイルアプリケーションなどでも使用されることがあります。
中略
ChatGPTにて質問:JS(JavaScript)とは何ですか?JavaScriptの機能はウェブの発展とともに大きく進化し現在では多くのライブラリやフレームワークが利用可能です。
これらのツールやリソースを活用することでより高度なウェブアプリケーションの開発やデスクトップアプリケーション、モバイルアプリケーションの開発などさまざまな領域でJavaScriptを活用することができます。
分かっていると「そうだね」となるんですけど・・・イマイチ分かりにくいです。
具体例を紹介
PCの方は私のブログのサイドバーにある「目次」をご覧ください。
(モバイルの方はサイドバーを表示させないと出てこないです)
文字通り記事の目次なのですが記事に合わせて緑色の背景が追随してきます。
HTMLを書いただけではこの要素を用意する事はできません。
表示された記事内で動きのある要素を用意する為にJSを使っています。
このようにJSはリアルタイムでWeb内の要素を把握し〇〇の時は△△のような事ができます。
今回JSで用意する内容
ある記事内のカテゴリー「ExcelVBA」の中にある「Webスクレイピング」まで画面をスクロールさせます。
コード
続いてコードを紹介します。スクロールのコードは3つ書いてあります。
以降で1~3のコードについて解説します。必要に応じて任意の番号のコードを使ってみてください。
ボタンでコードをコピーできます。ご自身のVBEに貼ってから以降の解説をご覧ください。
記事は随時追加、修正しています。記事の内容が変わるとXPathが変わります。
用意されているコードをそのままコピペして使ってもエラーが出る事があります。ご注意ください。
Sub windowをスクロールさせる()
'変数の定義
Dim Driver As New ChromeDriver 'ドライバーはChromeを選択
Dim str As String 'windowのタイトルを格納する為の変数
With Driver
'ブラウザを起動_指定のURLにアクセス
.Start "chrome"
.Get "https://www.slt-pgming-21.net/2022-02-21-123000/"
.Window.Maximize
.Wait 1000
'カテゴリー「Webスクレイピング」までスクロール
'1_JSを使わないコード(FindElementByXpath+ScrollIntoView)
.FindElementByXPath("/html/body/div[1]/div[3]/div/main/article" _
& "/div/h3[2]/span").ScrollIntoView (True)
'2_JSを使ったコード(getElementById+scrollIntoView)
.ExecuteScript "return document.getElementById('toc4').scrollIntoView()"
'3_JSを使ったコード(querySelector+scrollIntoView)
.ExecuteScript "return document.querySelector('#toc4')." _
& "scrollIntoView ({behavior:'smooth' ,block:'center' })"
.Wait 2000
End With
End Sub
ボタンでコードをコピーしたりボタンの文字を変える、元に戻すのもJavaScriptを使っています。
VBAでオブジェクトの考え方が勉強出来ていれば比較的簡単にコードを書く事ができます。
裏を返せばJavaScriptから勉強を始めた人は「プログラミングは超難しい」と感じるかもしれません。
VBAを勉強しておいて良かったなと感じました。
解説
スクロール以外のコードについてはいつも紹介しているコードです。
他の記事で解説していますのでリンクを用意しておきます。


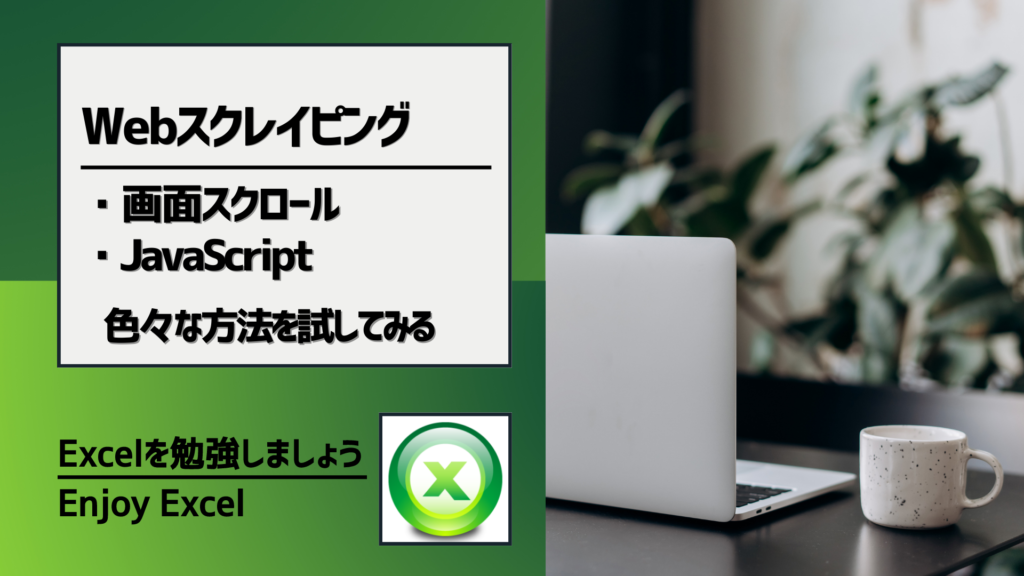
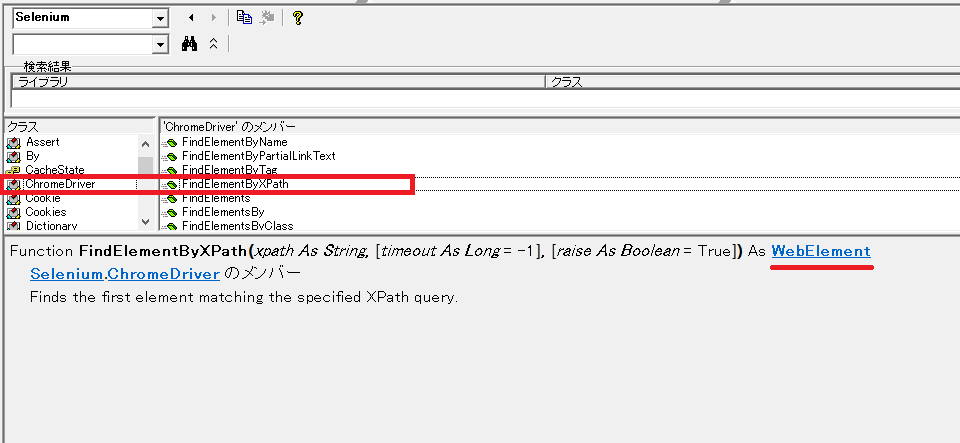
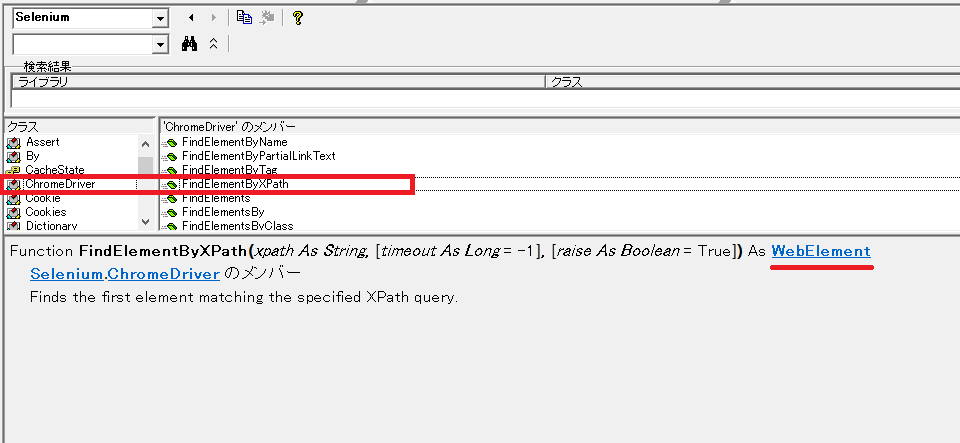
1_FindElementByXpath
このコードはJSを使用しないコードです。
.FindElementByXPath("/html/body/div[1]/div[3]/div/main/article" _
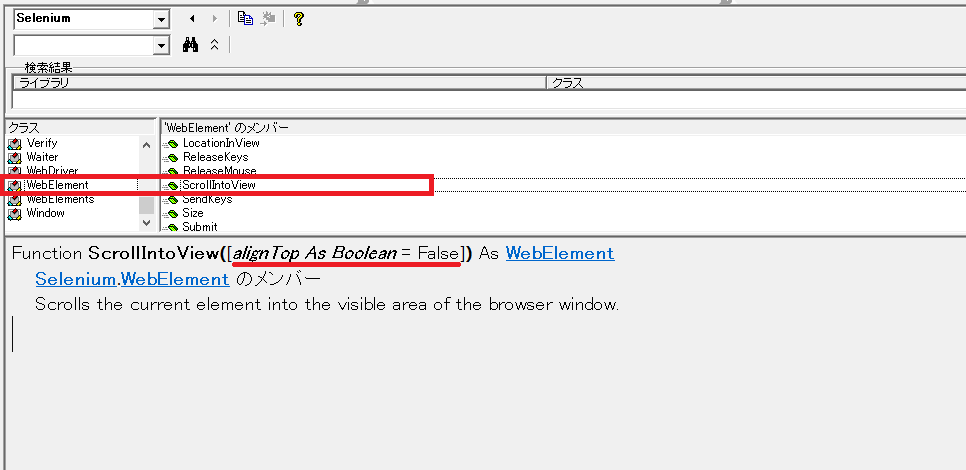
& "/div/h3[2]/span").ScrollIntoView (True)FindElementByXPathの戻り値はWebElementです。


WebElementクラスのscrollIntoViewメソッドで画面内に指定した要素を表示させます。
指定した要素を表示させる為の手段がスクロールという事です。
(実際はリンク先へ飛ぶように移動します)
よってスクロール感は無いのですが結果スクロールバーを操作(動かす)という行為と同じ作業になります。
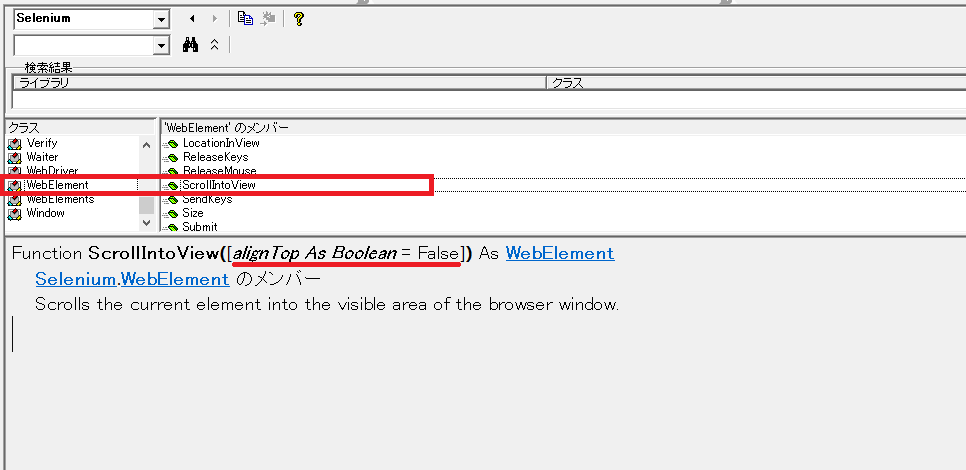
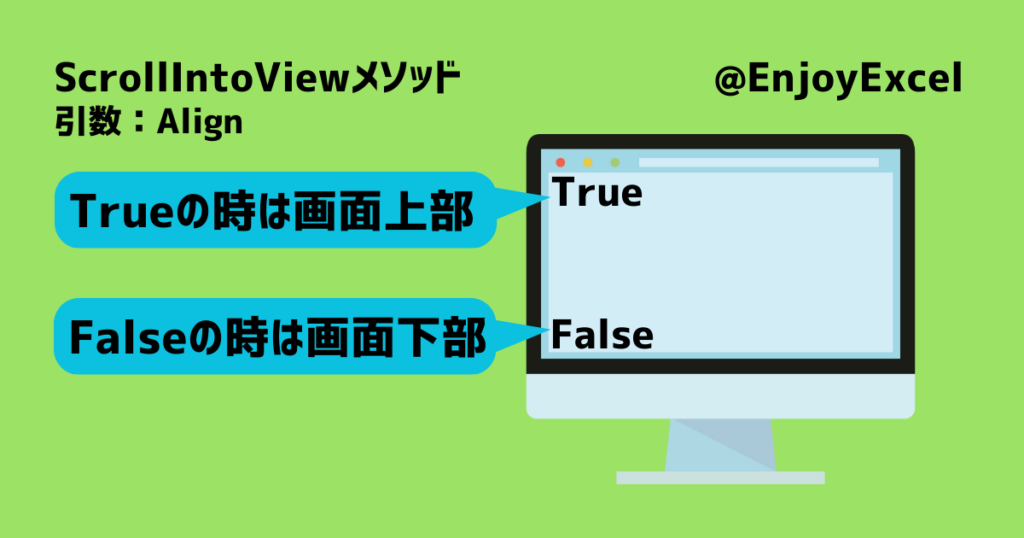
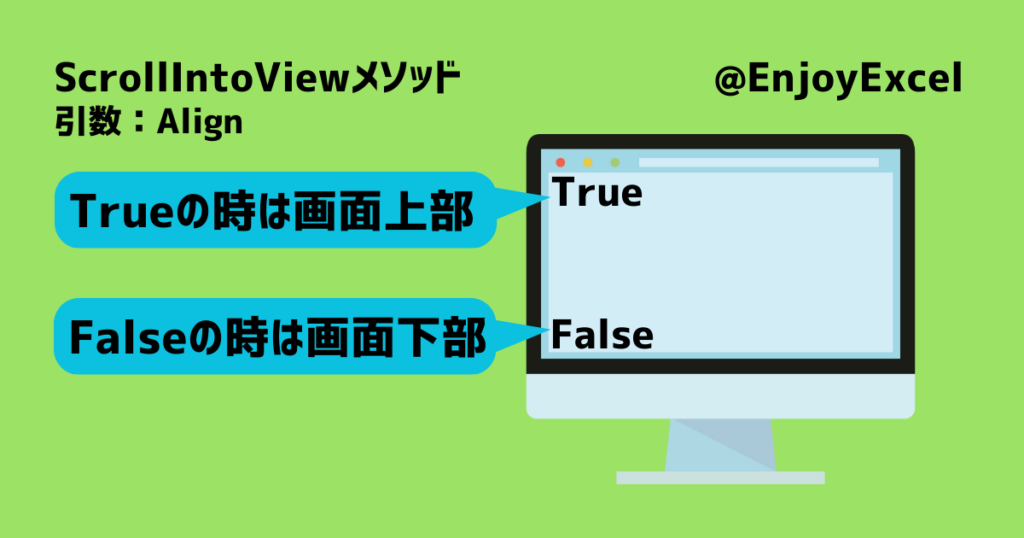
ScrollIntoViewの引数:Align
指定した要素を画面内のどこに表示させるのかを指示できます。


Boolean型なのでTrueもしくはFalseで指示します。デフォルトはTop=Falseです。
Trueにすると指定の要素が画面の最上部に配置されるようにスクロールしてくれます。
一方Falseにすると指定の要素は画面の最下部に配置される様にスクロールしてくれます。


その後の処理に応じて引数を選択してください。
2_getElementById
ここからはJSを使ったコードになります。
.ExecuteScript "return document.getElementById('toc4').scrollIntoView()"2つ重要な事を書きます。
- 引数の外々はダブルクォーテーション、間で使うのは全てシングルクォーテーション
- JSのコードは大文字小文字を意識してコードを書きましょう(自動変換が無いです)
&を使った文字列の連結が理解出来ている人はダブルクォーテーションの件は容易に想像できますね。
JSのコードはVBAで自動変換されません。よって大文字、小文字を意識してコードを書いてください。
両方のポイントを含めてコードを書かないとエラーになります。ご注意下さい。
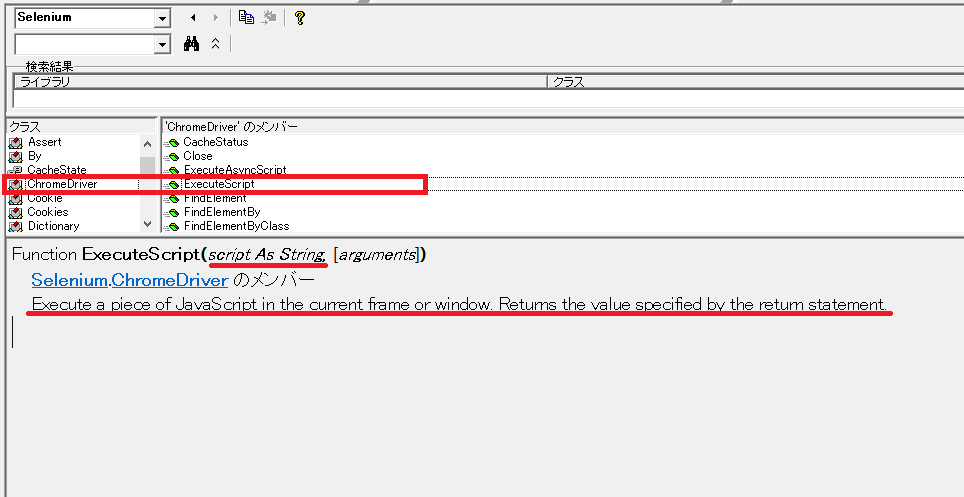
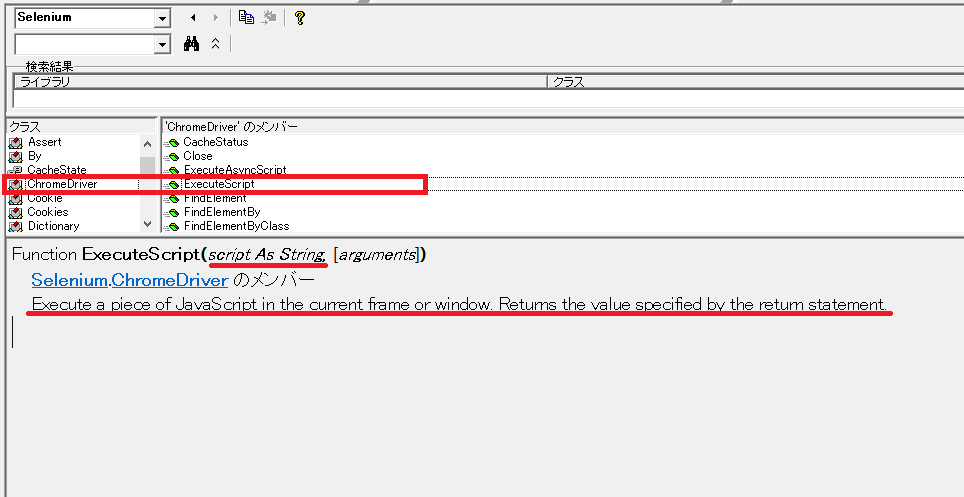
ExecuteScriptメソッド
各ドライバーはExecuteScriptというメソッドを持っています。(画像はChromeです)


欄外の英語を取り出します。
Execute a Piece of JavaScript in the current frame or window.
Returns the value specified by the return statement.
こちらをGoogle翻訳で日本語に変換します。
現在のフレームまたはウィンドウで JavaScript を実行します。
return ステートメントで指定された値を返します。
ExecuteScriptメソッドの引数にJSのコードを用意する事でVBAでJSを実行する事ができます。
このようにVBAは色々な言語を扱う事ができます。
参考ですが以下記事ではSQL文を使ってVBAを書いています。
VBAにSQL文を埋め込む【VBA×SQL】コード紹介Serverに接続テーブルの情報を取得
引数(JS)
引数で用意するJSの使い方、書き方について深く言及はしません。使う分だけ簡潔に説明します。
return
値(戻り値)を返すための命令文です。
document
HTMLドキュメントを扱う為のオブジェクトです。
getElementById
IDを指定して要素を取得する為のメソッドです。
Elementオブジェクトを返します。
scrollIntoView
Elementオブジェクトに属します。指定されたElementが見えるところまでスクロールします。
SeleniumのscrollIntoViewと同じような機能ですが実はもっと沢山出来る事があります。
3番目のコードはscrollIntoViewで引数を使っています。このあとより詳しく説明します。
3_querySelector
最後もJavaScriptを使用したコードです。
.ExecuteScript "return document.querySelector('#toc4')." _
& "scrollIntoView ({behavior:'smooth' ,block:'center' })"今回はquerySelectorメソッドを使っています。戻り値はElementオブジェクトです。
この方法であればID属性がない要素も掴む事が出来ます。
scrollIntoViewメソッドでは2番目のコードでは使っていなかった引数を用意しています。
このあと解説します。
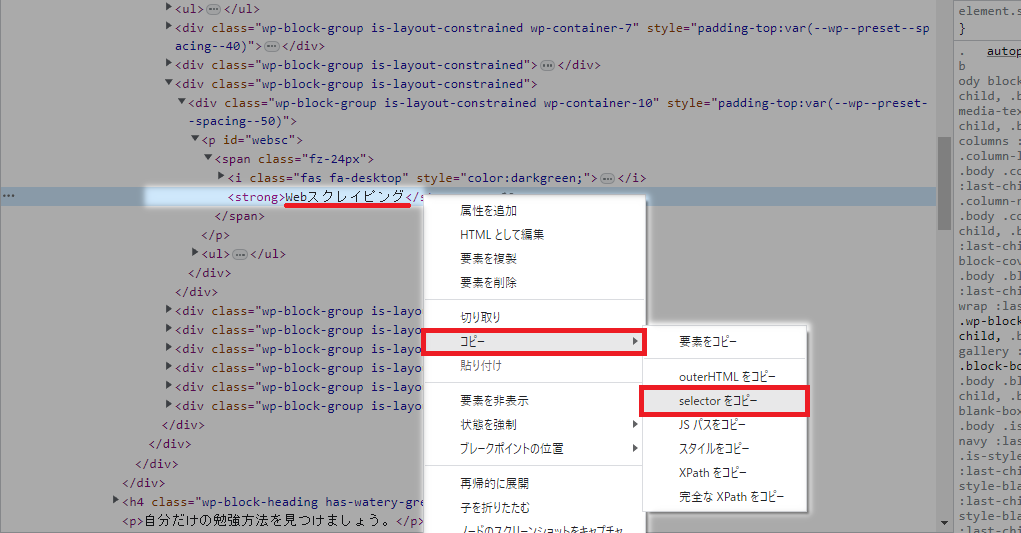
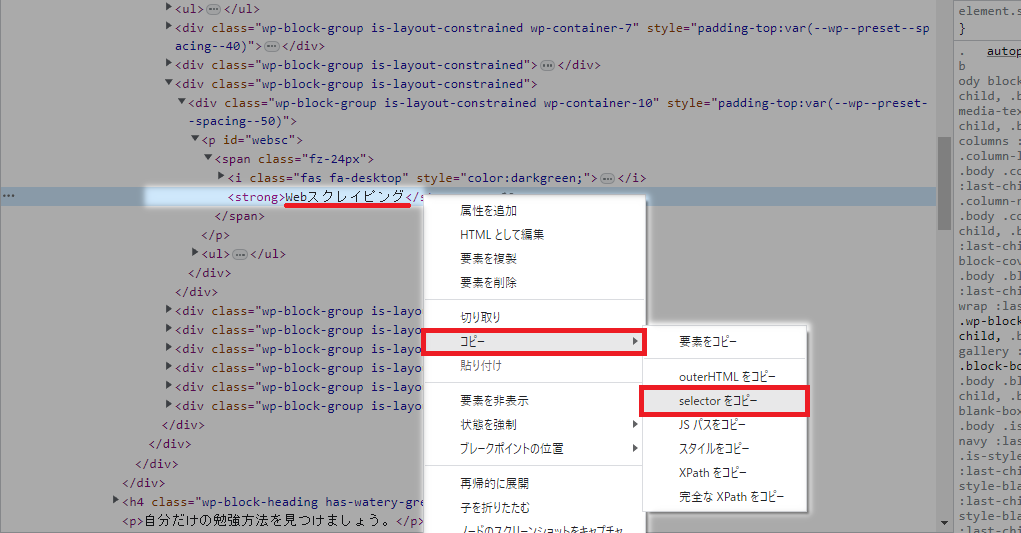
querySelector
これはXPathを取得する方法と同じです。
Xpathの取得方法が分からない方はこちらの記事をご覧ください。


「selectorをコピー」で取得できます。


ここでは「#toc4」という文字列が取得されます。
この文字列をquerySelectorメソッドの引数として使います。
戻り値はElementオブジェクトです。これで要素が特定できます。
この後ElementオブジェクトのscrollIntoViewメソッドに繋がります。
scrollIntoViewの引数
先にも紹介したようにここではJSの詳しい説明はしません。
使っているものだけ簡潔に説明します。
behavior
スクロール方法です。今回はsmoothを使っています。
目で見える様にスクロールさせて指定の要素に向かいます。
手で作業しているかの様な動きを再現させます。JSの効果が見て取れる仕様です。
block:
指定の要素を画面内のどこに配置するのかを決めます。(縦の位置)
今回はcenterです。縦で見て画面の中央に指定の要素が来ます。
参考:動画を用意
参考までに動画を用意しておきました。
左下の▶ボタンを押していただくと10秒程度の動画が繰り返されます。(無音です)
「Webスクレイピング」というカテゴリーが画面を縦で見た時に中央に来るようにスクロールしています。
動画はあえて短い時間で映像を繰り返すようにしています。
繰返し視聴していただくか再生速度を落として視聴いただく事をおすすめします。
まとめ
画面スクロールについて3通り程用意してみました。
デモなどで人に見せる際はJSのコードで用意すると動きとしてはカッコいいものが用意できます。
JSを覚えるとさらに良い事があります。
要素を取得するためのバリエーションを増やすことができます。
Webスクレイピングは要素の取得方法は多ければ多いほど有利です。
VBA以外の言語が出てくると面倒が増えますが是非チャレンジしてみてください。
関連記事です。画面スクロールはウインドウの切り替えと一緒に使う事が多いです。
ウインドウの切り替え×スクロールで各URL内の好きな場所から情報を取得する事ができる様になります。


おすすめ記事ウインドウの大きさや位置を変えられると「見せるスクレイピング」の幅が広がります。


