VBAでユーザーフォーム-7Initialize|起動から終了までのコードを読み解く

お知らせこの記事はVBAでユーザーフォームの関連記事です
モジュール間におけるコードの解説後完成したデータの動作確認を実施
シリーズ最後の記事となります。
前回記事で紹介したInitializeプロシージャで何が起こっていたのかを説明します。
加えて完成したデータの動作確認を行っていきます。よろしくお願いします。
ブレークポイント(ブレイクポイント)の使い方なども紹介しています。
 EnjoyExcel
EnjoyExcelコードがプロシージャ間を移動するのは理由があります。
理由をふまえてプロシージャ間の動きを確認してください。
前回記事
今回のシリーズで用意したコード全般について紹介しています。


関連書籍
私はこちらの書籍でユーザーフォームを勉強しました。
電子書籍はこちらです。私は電子書籍をおすすめします。圧倒的に取り回しが楽だからです。
本記事での課題
今回の課題です。



課題:
フォームとシートを仕上げてアウトプットを完成させよう
Initializeプロシージャと標準モジュールとの関係
フォームの起動時にモジュール間で実際何が起こっているのかコードを追いかけてみましょう。
ブレークポイント
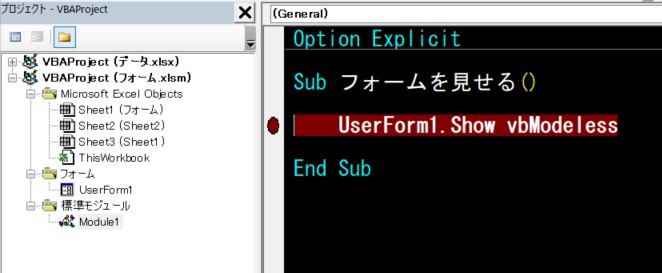
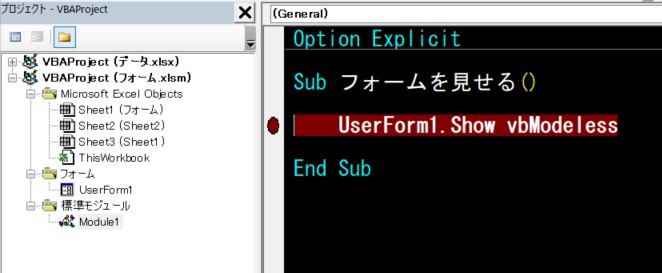
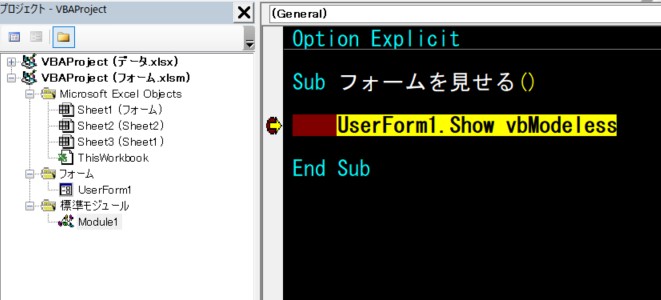
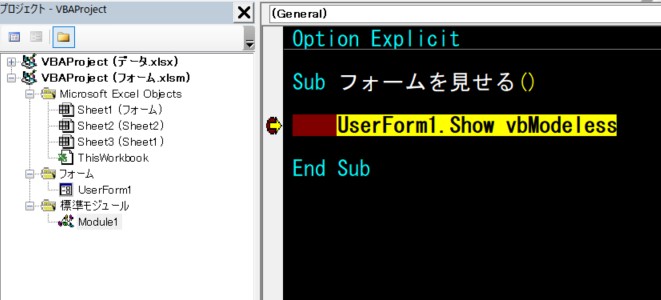
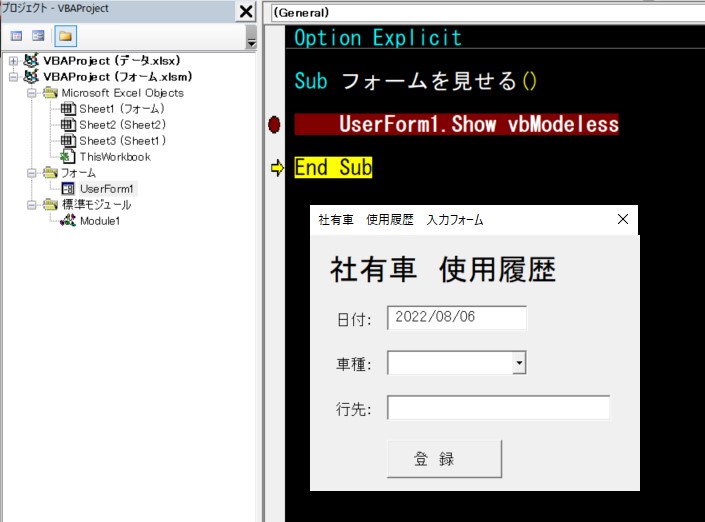
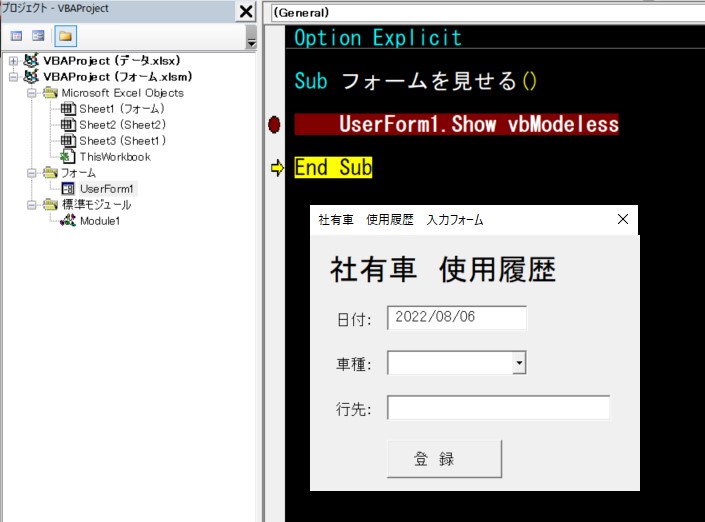
標準モジュールの「フォームを見せる」プロシージャにブレークポイント(茶色のマル)を設定します。
Microsoftさんのリファレンスは「ブレークポイント」表記です。しかし資料により多少呼び方が違う様です。
「ブレイクポイント」という表記のテキストもありますね。どちらを使っても大丈夫です。
画像でマルが表示されているあたりをクリックしてみてください。
私のエディタでは茶色のマルが表示されます。
コードを実行するとここで止めてくれるという便利な機能です。
コードの動きを確認する際重宝します。是非使ってみてください。
ブレークポイントはもう一回茶色のマルをクリックすると消えます。
ショートカットだと「F9」になりますね。


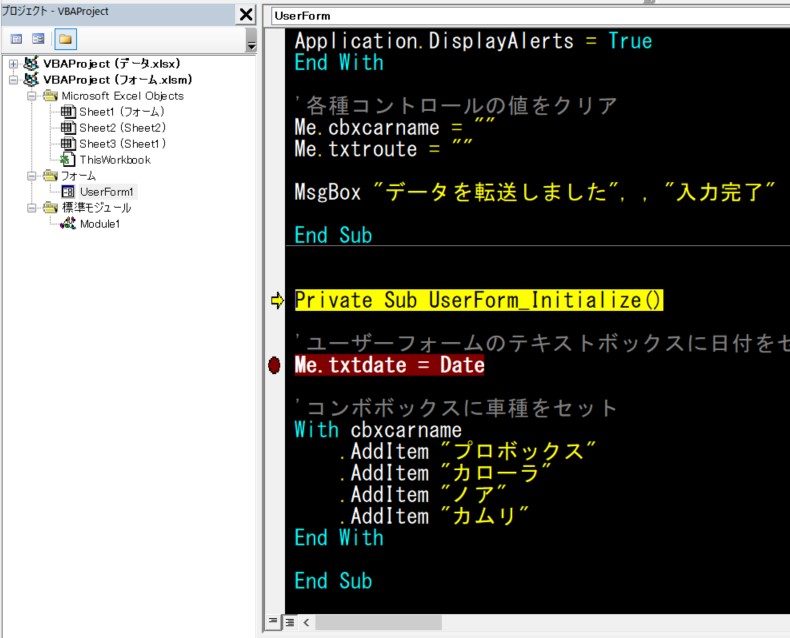
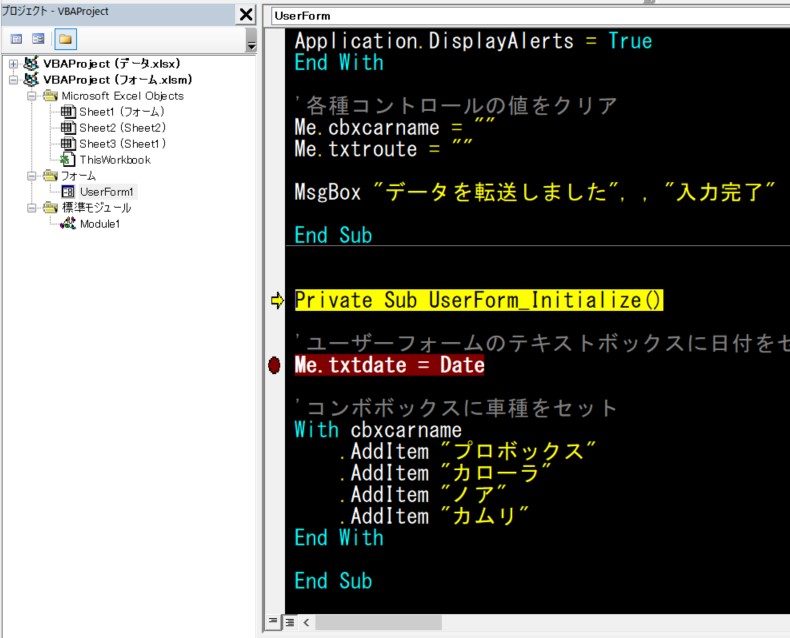
次にUserForm1のInitializeイベントのプロシージャにもブレークポイントをセット。


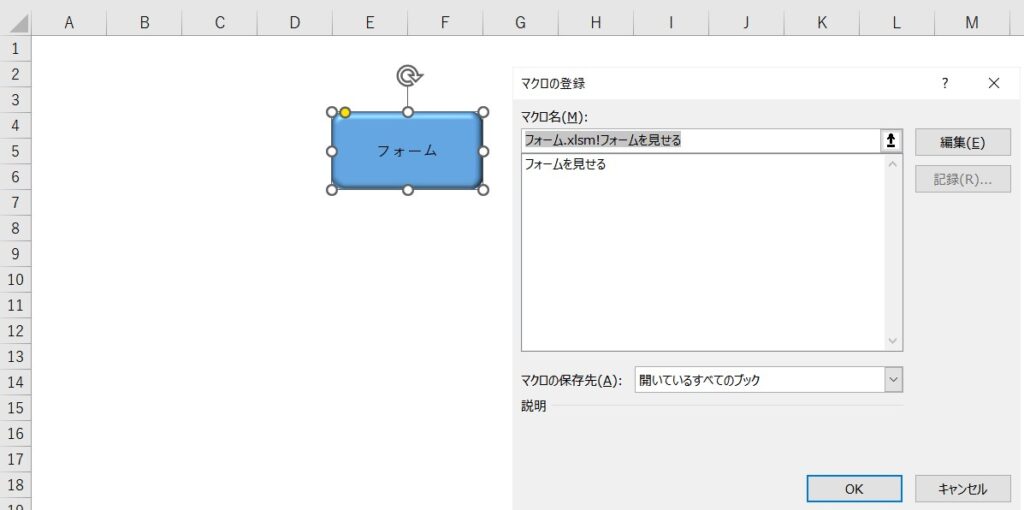
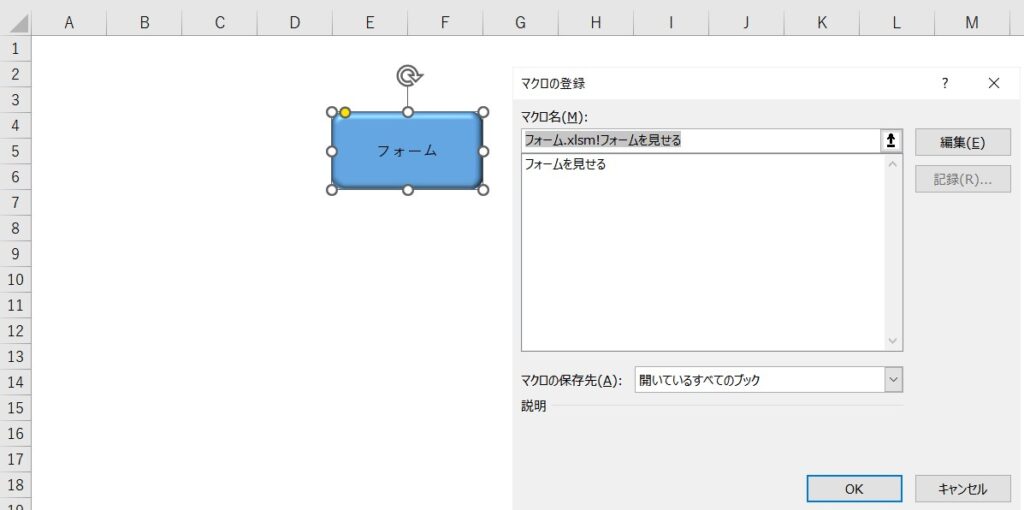
フォーム.xlsmのワークシートに 標準モジュールの フォームを見せる を起動する為のボタンを設置。


コードを実行する
ボタンを押すとコードが実行されます。
まずは標準モジュールのコードに引っ掛かりますね。
キーボードの「F8キー」でコードを1つずつ進めていく、もしくはF5でコードを走らせてみます。
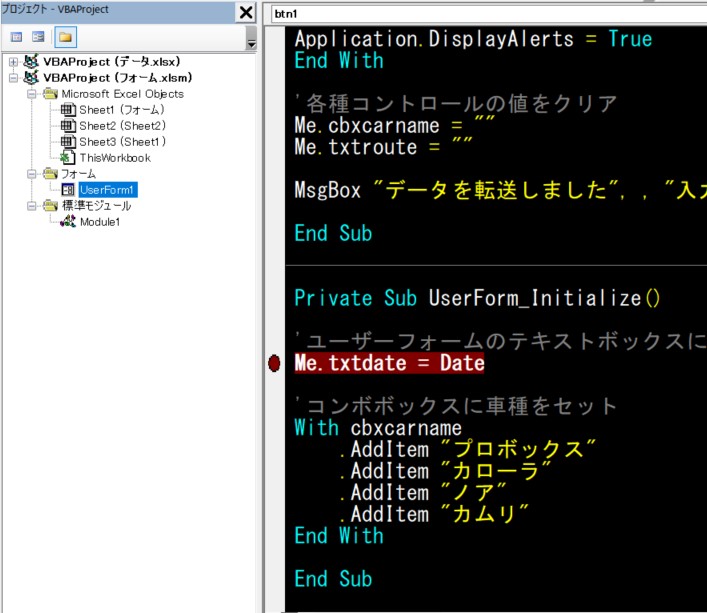
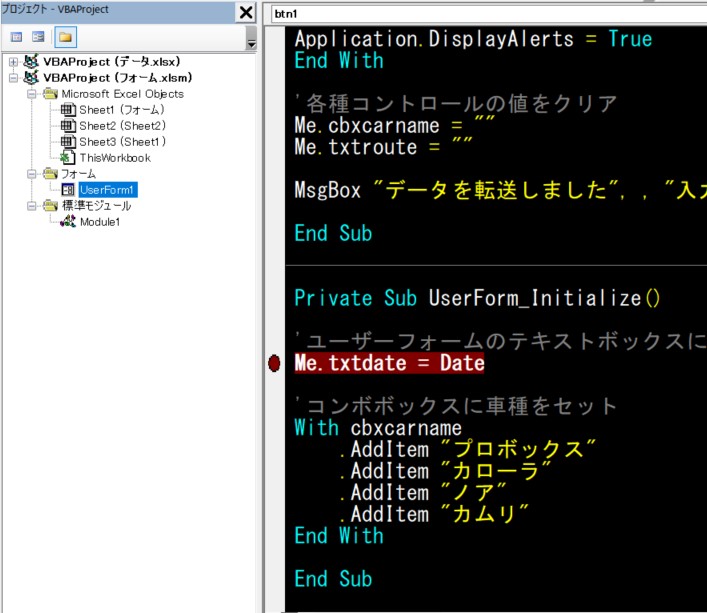
するとUserForm1のInitializeイベントのプロシージャに飛んでいくのが分かります。


ユーザーフォームにコードが移動した理由
なぜユーザーフォームのInitializeプロシージャに転送されるのかは簡単です。
標準モジュールで「UserForm1を表示させて」という指示(Showメソッド)をしたからです。
どのフォームでもInitializeプロシージャは設定出来ます。必ず表示される前に実行してくれます。
標準モジュールの.ShowメソッドとフォームのInitializeプロシージャの関連は前回記事でも書いています。
必要に応じて見直して下さい。


必要な情報を各コントロールにセットしてさらにコードを進めてみます。
標準モジュールの フォームを見せる に帰ってきます。
その時にはユーザーフォームが必要な情報を備えてアクティブになっているという流れです。


このあとは画面上でのフォーム自体の操作になります。
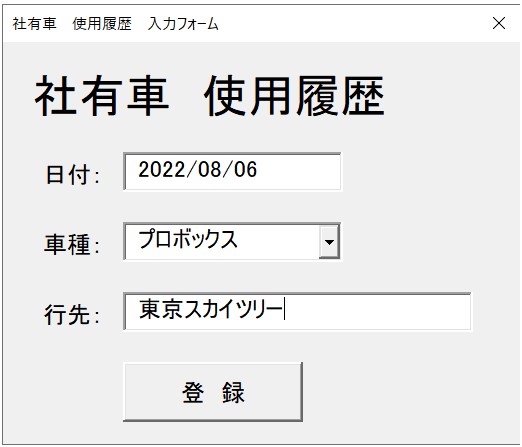
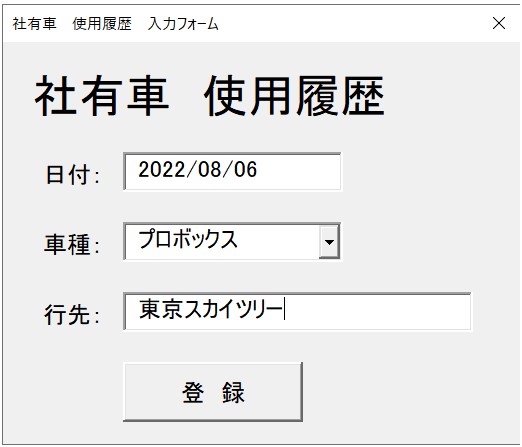
フォームに必要な情報を選択、入力して「登録」ボタンを押します。
すると値の転送先のワークブックに・・・という流れで仕事が繋がっていきます。
動作確認
必要な情報を入力してから「登録」ボタンを押します。


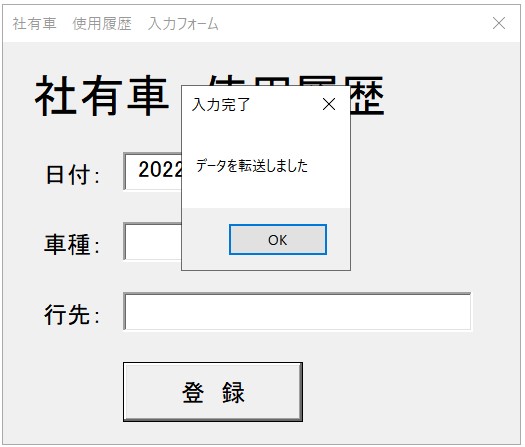
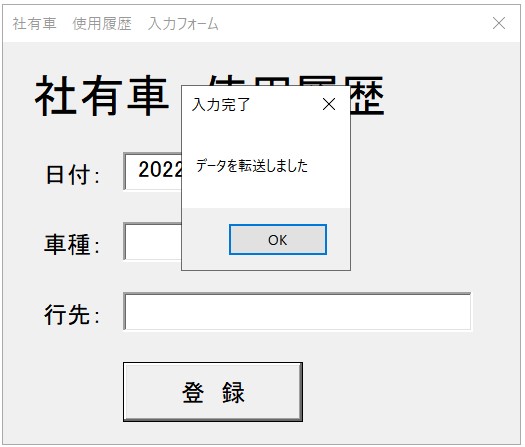
「データを転送しました」というメッセージボックスが表示されました。


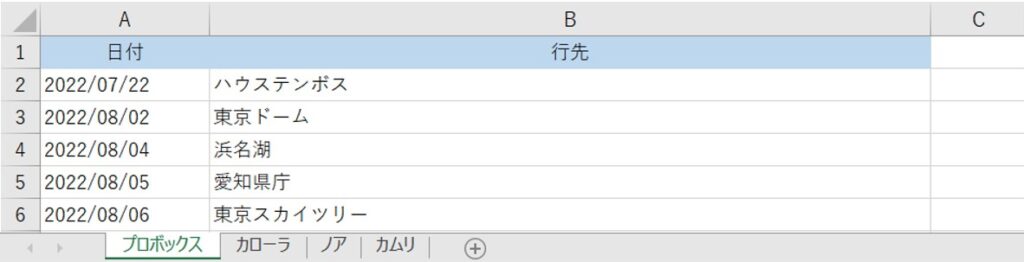
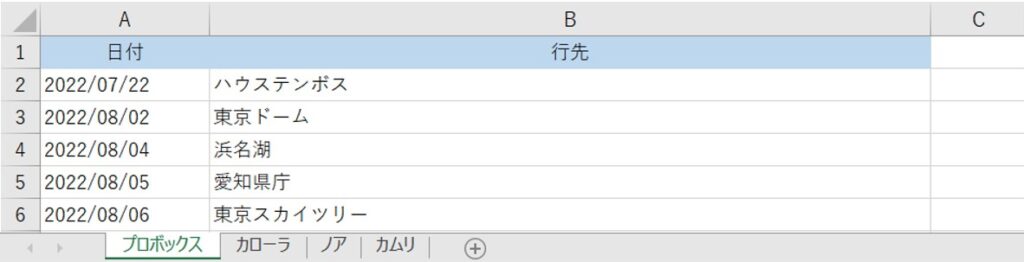
では転送先のデータを確認してみましょう。しっかり情報が入力されていますね。


実行確認も完了しました。ひとまずエラーになる様なデータをあえて入れなければ動く事は確認出来ました。
エラー対策までやり切ります
ここから色々な人に使ってもらいエラーが出ない様に対策していきます。
どんな値が入力されるのか?どんな処理をするのかをデータ取りしてエラーの傾向を掴み対策します。
データ取り含めた初期流動確認をして結果をフィードバックするところまでやりましょう。
こうやってフォームとしての完成度を上げていくという作業をします。
まとめ
以上でこのシリーズは終了です。
ユーザーフォームがどんなものなのか体感していただけたと思います。
私はユーザーフォームの勉強を始めたころ愕然としたのを今でもしっかり覚えています。
「こんな面倒な事をしないといけないのか・・・」と思って気分が落ちてしまいました。
でも何回かデータを作ってみると「これは便利な機能だな」という思いが強くなっていきました。
今では会社内で数十人が使うデータの一部は私が作ったフォームが採用されています
こんな感じでグループでも効果が出せるのがユーザーフォームの力です。
今回は基本編ですので本当に必要最低限の機能だけしか紹介出来ていません。
とはいえこれだけでも色んな事が出来ます。まずはご自身の仕事で使ってみてください。
お付き合いいだだきありがとうございました。お疲れさまでした。



